環境
- Visual Studio 2022
- .NET 6.0
- Blazor Server プロジェクト
Blazor を Azure App Service にのせてホームページを作る で作成したホームページを多言語対応してみた。
とりあえず、ブラウザーの設定で切り替わるよう、下記サイトを参考に設定してみた。
多言語サービス追加
Microsoft.Extensions.Localization をプロジェクトに追加する。

Program.cs にサービスの追加、対象言語の設定を説明コードをほぼそのままコピペする。説明コードと違うのは対象言語で、"ja"と"en"に変更した。(デフォルト言語は"ja"にしている。)
// 多言語対応。 builder.Services.AddLocalization(); // Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddServerSideBlazor(); builder.Services.AddSingleton<各種自分で作ったサービス>(); var app = builder.Build(); // 多言語対応。 var supportedCultures = new[] { "ja", "en" }; var localizationOptions = new RequestLocalizationOptions() .SetDefaultCulture(supportedCultures[0]) .AddSupportedCultures(supportedCultures) .AddSupportedUICultures(supportedCultures); app.UseRequestLocalization(localizationOptions);
リソースファイル追加
(ここから少し説明ページと異なるやり方になるので、 ローカライズ に目を通してから確認してください。)
リソースファイルは、
- ニュートラル (Resources.resx)
- ja (Resources.ja.resx)
- en (Resources.en.resx)
の3つを用意する。

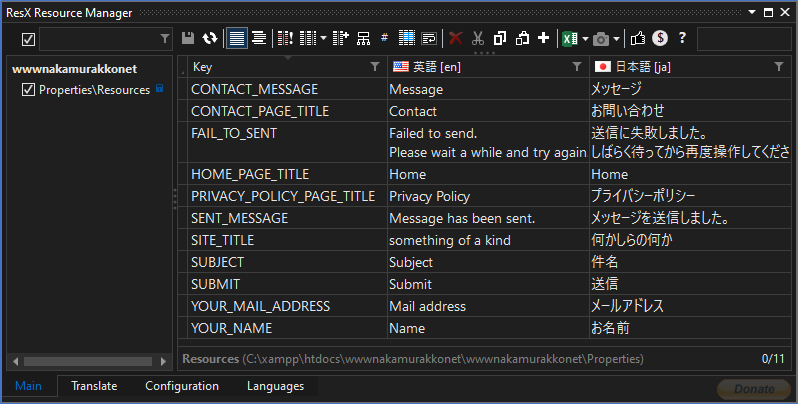
ja 、 en を編集する。 余談だけど、複数言語を編集する場合、拡張機能 ResXManager を追加すると一覧表示出来て便利。

説明ページ通りであれば、リソース取得に IStringLocalizer を使うけど、 IStringLocalizer.Item[] プロパティ でリソースを取得ために文字列を指定するのは、定数を別に定義するなど今後変更する時に今後面倒くさい。
// 説明ページの多言語の方法 @inject IStringLocalizer<CultureExample2> Loc @Loc["CONTACT_PAGE_TITLE"] // ← プロパティを取るために文字列を指定すると一括置換しづらい、定数を別途定義するのも面倒など。
なので、ニュートラルのリソースを追加し、 Properties.Resources.リソースキー名 を直に書く事にした。
<h2>@Title</h2>
@code {
public string Title { get; private set; } = Properties.Resources.CONTACT_PAGE_TITLE;
}
下記のように、 Razor の HTML タグ部分に直書きしても問題なかった。
<h2>@Properties.Resources.CONTACT_PAGE_TITLE</h2>
リソースキー名が使えれば、参照検索出来るし(Shiftキー + F12キー)、名前の変更(F2キー)も漏れなく出来るので便利だと思う。
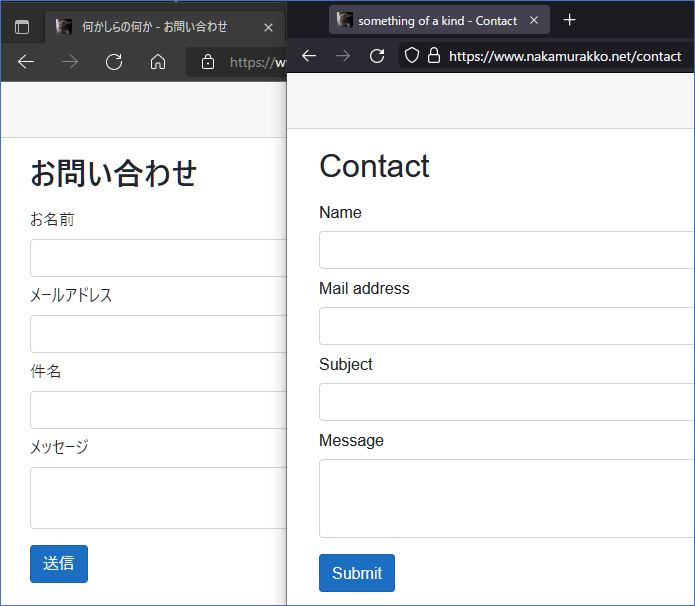
結果確認
IStringLocalizer<> を使わないやり方でホームページを多言語化してみたけど、今のところ問題なく表示される。とりあえずお問い合わせページだけ対応したので、いずれ全体的に反映していこうと思う。

何か問題があれば IStringLocalizer<> を使うか検討する。